Como colocar um player personalizado no seu blog
Oii! Tudo bem com vocês aí? Bom, então hoje eu trouxe uma coisa bem legal, o primeiro tutorial do blog!
Sim, eu decidi fazer ele porque eu sempre procurei por players para colocar no blog e nunca achei um que realmente funcionasse da maneira que eu quero, e ainda personalizar ele, então eu decidi descobrir como colocar o player do tumblr no blogger, então vamos lá:
Para fazer o seu player, entre nesse site
Nessa aba você pode escolher o skin (modelo) do player, ou você pode escolher um personalizado desse site (créditos totalmente a ela)
Agora essa parte é opcional se você já escolheu, vá láááá pra baixo no próximo passo, para colocar uma skin personalizada, você vai no link do site, escolhe um player e clica em código
Depois disso você será redirecionado para a página aonde você está fazendo seu player
Se você não quer a skin personalizada, continue lendo aqui.
Agora vamos ás músicas:
Clique na aba Edit Playlist
Você pode adicionar músicas (em forma de links, claro) do Youtube, SoundCloud ou de url's de MP3
Aí você coloca o título da música e a url dela, como no exemplo acima.
Se já lotou todos os espaços e que colocar mais músicas, clique em Add More Songs.
Agora, clique na aba Configure Settings
Nessa aba, nós vamos configurar o player:
Auto Play - Nessa opção, você pode decidir se as músicas vão começar a tocar assim que você entrar no site ou se o visitante tem que dar play.
Suffle Playback - Essa opção é o mesmo que o aleatório, ou seja, você pode decidir se as músicas vão em ordem ou não.
Default Volume - Aqui você ajeita o volume que o player vai iniciar.
Repeat Mode - Aqui você decide se a sua playlist vai ficar repetindo ou se ela só vai tocar uma vez.
Placement of Player Bar - Nessa opção você decide se o player vai ficar no topo (top) ou na parte de baixo do blog (bottom)
Show Playlist by Default - Essa opção permite que você configure a visualização da playlist. Marcando “no”, a playlist não será mostrada; marcando “yes”, a playlist será mostrada (mas o blog não aparecerá inteiro na tela); e marcando “only on large screen”, a playlist só será mostrada para quem acessar o blog usando uma resolução de tela alta.
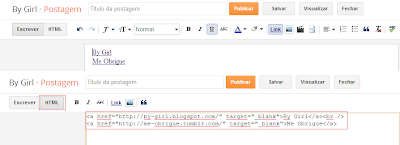
Depois de configurar sua playlist, clique no botão done, copie o código e procure por <body> no seu código html, cole o código da play logo abaixo dele, visualize, veja se deu tudo certo e clique em salvar modelo.
Pronto, agora você tem uma playlist no seu blog!
Gostaram do tutorial? Querem que eu faça mais? Comentem aí em baixo!
Beijos ;)